技术漫谈若依
FANSEA若依
若依项目的介绍(前后端分离版本)_怎么描述若依项目-CSDN博客
若依框架快速开发项目(不涉及底层逻辑,只是简单使用)-CSDN博客
项目结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| com.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── json // JSON数据处理
│ └── utils // 通用类处理
│ └── xss // XSS过滤处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── shiro // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(不用可移除)
├── ruoyi-quartz // 定时任务(不用可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块
|
引入测试类
ruoyi(若依)系统如何引入测试类和使用测试类_若依测试类-CSDN博客
- 在ruoyi-admin引入以下依赖
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-test</artifactId>
<scope>test</scope>
</dependency>
|
- 在test下新建
/java/com/ruoyi包和测试类
1
2
3
4
5
6
7
8
9
10
11
12
13
| @RunWith(SpringRunner.class)
@SpringBootTest(classes = RuoYiApplication.class)
@ActiveProfiles("dev")
public class TestDepartmentIsrEasyTRack {
@Autowired
private IDeviceService deviceService;
@Test
public void get1() {
List<Device> list = deviceService.list();
System.out.println("list = " + list);
}
}
|
图型验证码登录
- 导入依赖
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<exclusions>
<exclusion>
<artifactId>javax.servlet-api</artifactId>
<groupId>javax.servlet</groupId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>com.google.code.kaptcha</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.1</version>
</dependency>
|
- 注入bean(包括“char”和“math”两种图形)
1
2
3
4
5
| @Resource(name = "captchaProducer")
private Producer captchaProducer;
@Resource(name = "captchaProducerMath")
private Producer captchaProducerMath;
|
- 生成图片保存值在redis并返回给前端
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
|
Base64用途:
- 加密数据:Base64编码可以用于加密数据,特别是当数据需要在网络传输中安全传输时。加密后的数据对于攻击者来说是不可读的,从而保护数据的安全性。
- 数据压缩:Base64编码也可以用于数据压缩,因为编码后的字符串通常比原始数据长度更短。这可以节省网络传输和存储空间。
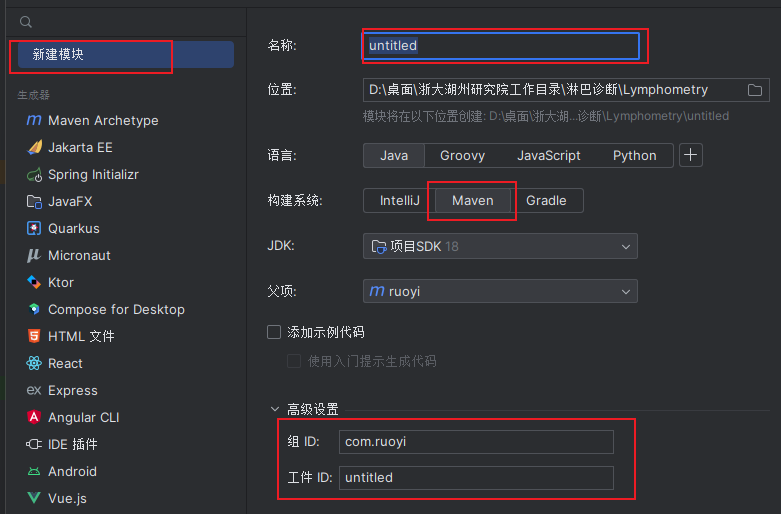
新建自己的模块
若依框架-(一)自定义模块添加 - 晨光静默 - 博客园 (cnblogs.com)
- 在父目录下新建新模块

- 在父类项目中添加自己的模块
1
2
3
4
5
6
|
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-diagnosis</artifactId>
<version>${ruoyi.version}</version>
</dependency>
|
1
2
3
4
5
6
7
8
9
| <modules>
<module>ruoyi-admin</module>
<module>ruoyi-framework</module>
<module>ruoyi-system</module>
<module>ruoyi-quartz</module>
<module>ruoyi-generator</module>
<module>ruoyi-common</module>
<module>ruoyi-diagnosis</module>
</modules>
|
- 在admin模块添加自己的模块,并在自己模块引入common
新建菜单
若依分离版手把手教你新建菜单,配置路由,自动生成前后端代码_若依菜单配置-CSDN博客
集成Mybatis-Plus
若依集成MybatisPlus步骤_若依引入mybatis-plus-CSDN博客